How To Create A Fixed Image Background In Html
Background Prototype
Bootstrap 5 Background Image
Video tutorial
Basic example
This is a basic instance of a full-page background image. If yous need a background epitome with different settings take a look at other sections of this docs.
- Add
background-imagevia inline CSS. - Define the groundwork tiptop. In the case beneath we use
vhunits, which stands for "viewport summit" (height: 100vhmeans 100% of available height.) - Add
.bg-imageclass to scale the image properly and to enable responsiveness
How information technology works
You can easily ready the background image in each HTML element by adding a single line of CSS:
Inside of the url('') we need to provide a link to our image.
If you want to use the image on your figurer, the path should look like this:
| Path | Description |
|---|---|
img src="motion-picture show.webp" | The "moving-picture show.webp" file is located in the same folder every bit the current page |
img src="images/picture.webp" | The "picture.webp" file is located in the images binder in the current binder |
img src="/images/picture.webp" | The "moving-picture show.webp" file is located in the images folder at the root of the current spider web |
img src="../picture show.webp" | The "moving-picture show.webp" file is located in the binder one level up from the current folder |
You can besides use an absolute path and add a link to the image directly from the Internet.
And then we merely need to add this CSS line to the HTML chemical element.
However, despite this, our picture does not appear. Take a expect at the demo:
Demo That'due south because nosotros demand to provide a height to this HTML element. Let's add together top: 400px; to gear up a height.
Now it works ... partially. Nosotros see the picture, but it is cutting and unsightly.
Click on the images to launch the alive demo.

Fortunately, there is a class in MDBootstrap that fixes this upshot. Just add .bg-image to the class and you lot volition encounter the problem magically disappear.

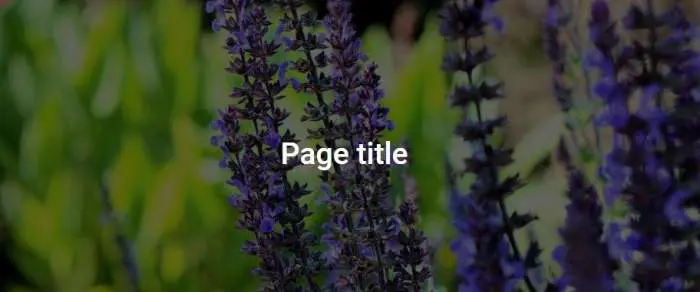
Full page background prototype
Now we can hands make this background paradigm to cover the full bachelor space and go far a full-page background epitome.
Just replace pinnacle: 400px; with height: 100vh;
vh stands for viewport height.
height: 100vh; ways 100% of available height.
Note: If you want to stretch the epitome to the full available pinnacle and width remember to use the prototype with enough high resolution. All the same, be careful not to overdo information technology. Heigh-resolution images weigh a lot and can deadening downwards your website.
Half page background image
You tin also stretch the background image half page (or any other percent). Just supersede "height: 100vh" with "acme: 50vh".
This is a very useful blueprint that is often used in many landing pages.
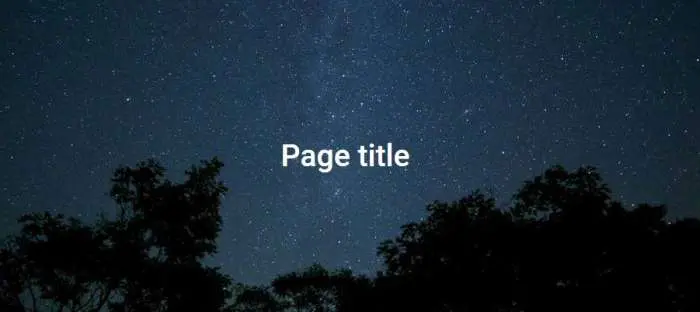
Jumbotron with groundwork image
In bootstrap v there is no defended jumbotron component, but it'due south not a problem at all. Y'all can easily create your own component past using available classes.

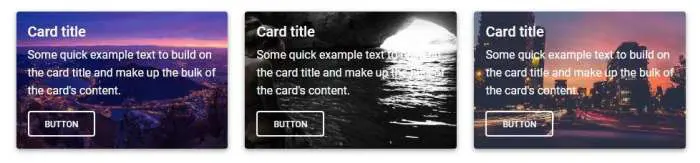
Cards with background epitome
Using the same technique as with the jumbotron, we can easily create cards with an image in the background.

Centering content
An important role of using components with background images is content alignment. In most cases, we need to centre the content vertically and horizontally. The best way to practice this is to utilise flexbox.
Add.d-flex to .bg-epitome to enable flexbox. Then add .justify-content-center to align content horizontally and.align-items-center to align them vertically.
To larn more about flexbox have a look at our Flexbox docs. You can also use our Flexbox generator to prepare upwards the desired flexbox settings.

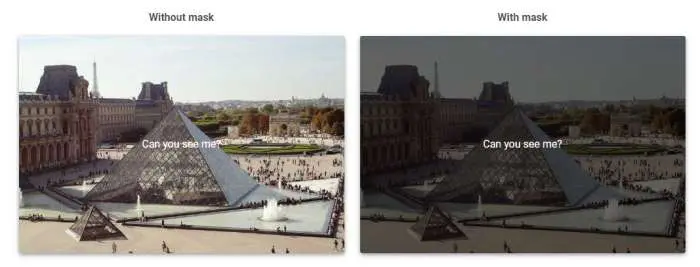
Masks
Rarely does the background image alone provide sufficient contrast for the content to be clearly visible. That's why we utilize masks.
Masks alter the visibility of an chemical element by either partially or fully hiding information technology. Masks are used to make content more visible past providing a proper contrast.
To acquire more well-nigh masks have a expect at our Masks docs. You tin can likewise use our Masks generator to create the desired mask.

How information technology works:
- Masks require
.bg-epitomewrapper which sets a position to relative, overflow to hidden, and properly center the image. - The inside
.bg-imagewrapper as the first child we identify animgelement with the source link - Below is the actual mask. Nosotros prepare a color and opacity via
rgbacode and inline CSS. - If you want to put a text on the paradigm you have to identify information technology within the .mask wrapper. To heart information technology you take to employ flex utilities .

By manipulating RGBA code you lot can alter the color and opacity of the mask.

Gradients
Yous can also use our Gradient generator to utilize stunning gradients to the background image.

I suppose you've heard of the famous Instagram filters. Thanks to our Instagram filter generator you can utilize them to your groundwork epitome.

SVG
Are you lot looking for something even more extravagant? Utilise our SVG wave generator and apply vector shapes to the background epitome.

How To Create A Fixed Image Background In Html,
Source: https://mdbootstrap.com/docs/standard/content-styles/background-image/
Posted by: cadizfluentsmay.blogspot.com



0 Response to "How To Create A Fixed Image Background In Html"
Post a Comment